
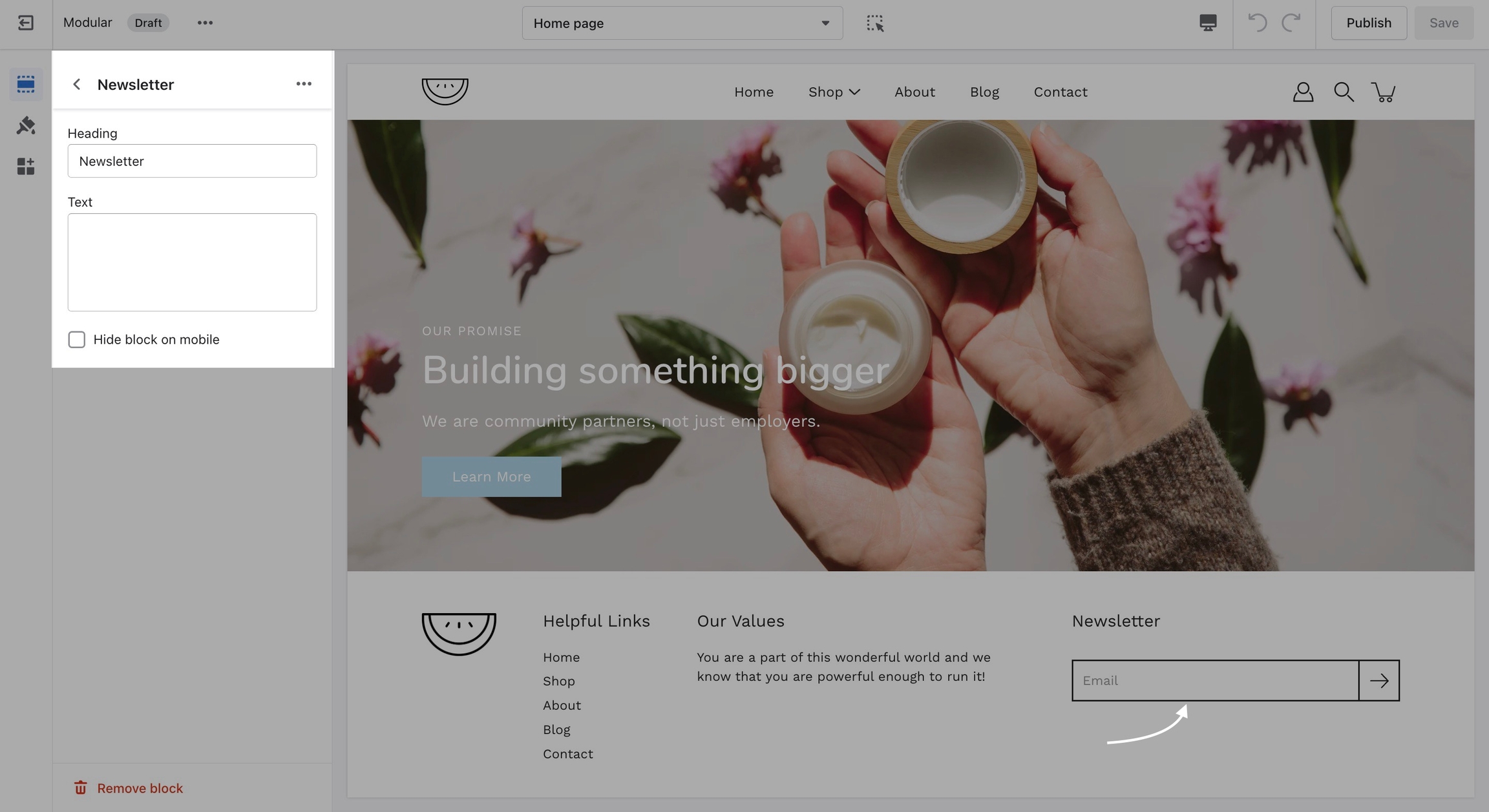
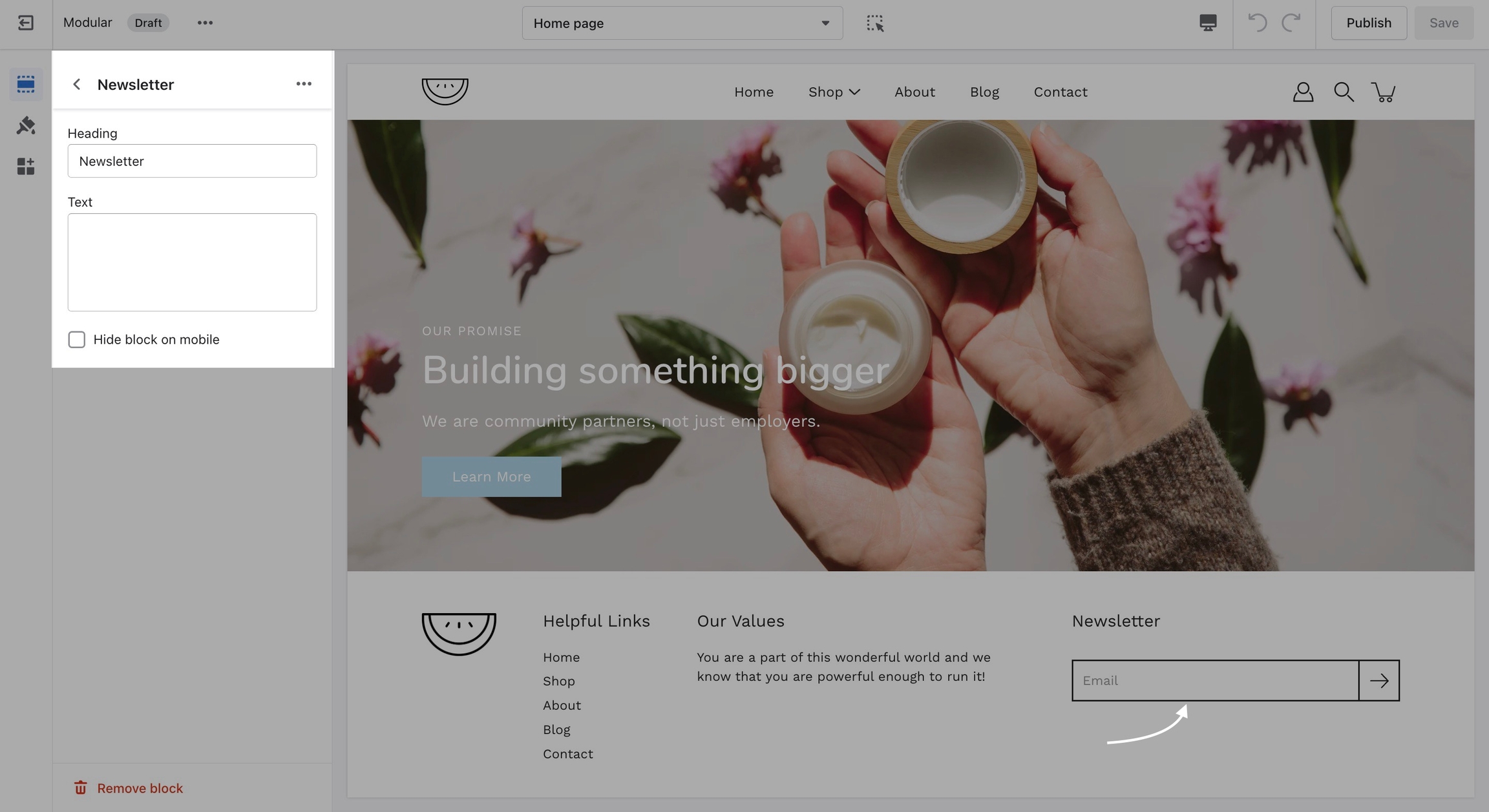
A Newsletter block comes with an automatic newsletter subscription box. There are also settings to add a heading and text.
Note: The newsletter blocks in Modular can only create a new Customer in your Shopify admin with the qualities of a Subscriber (agreed to receive marketing emails).
If you want to create more custom and more detailed mailing lists we highly recommend using third-party apps to manage them.
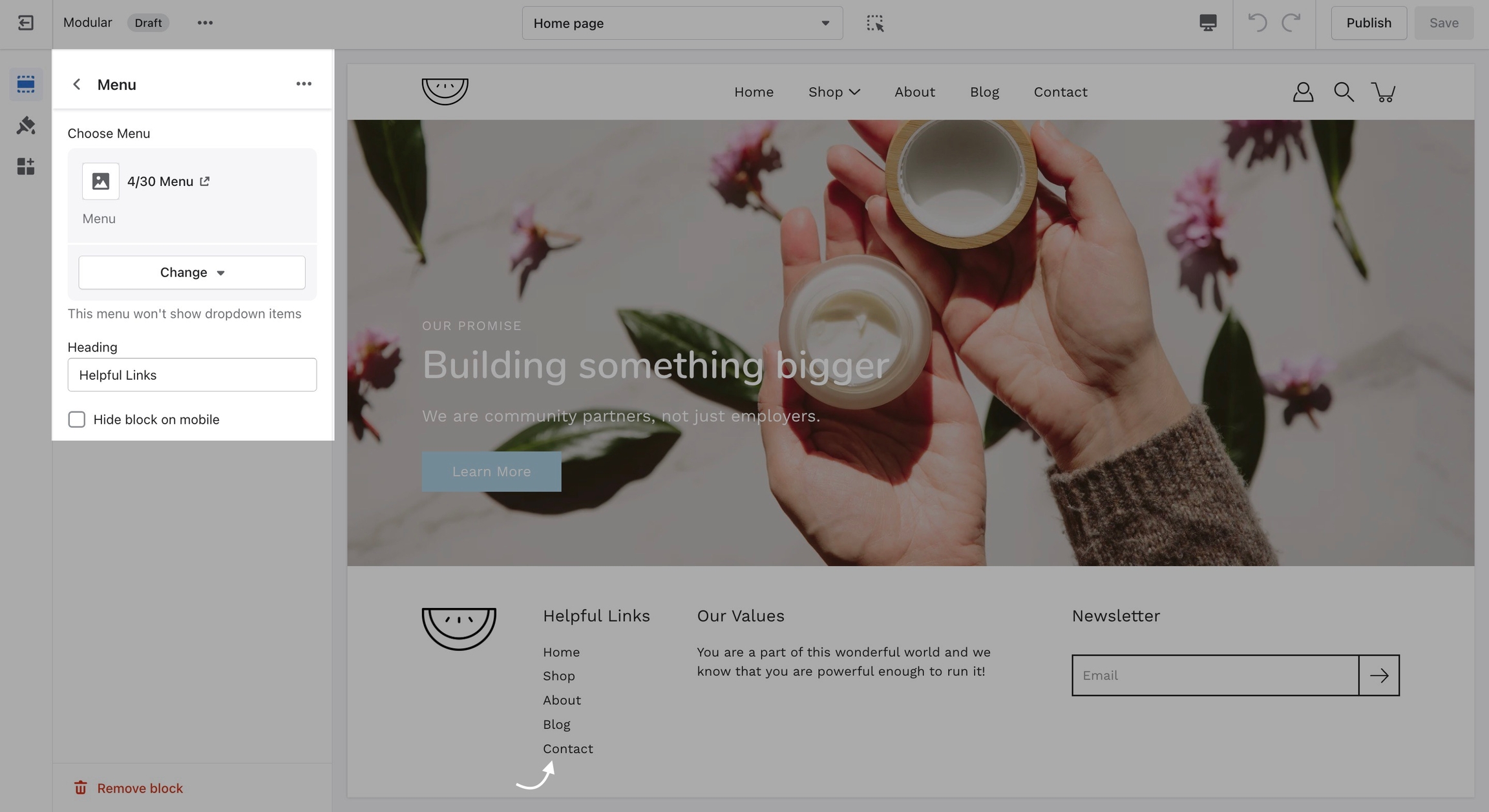
The Menu block allows you to add a navigation menu. You have the option to add a heading as a title for the block.
Note: The navigation menu here is different from the Header. It can not show dropdown items.
Only first-level links will be displayed.
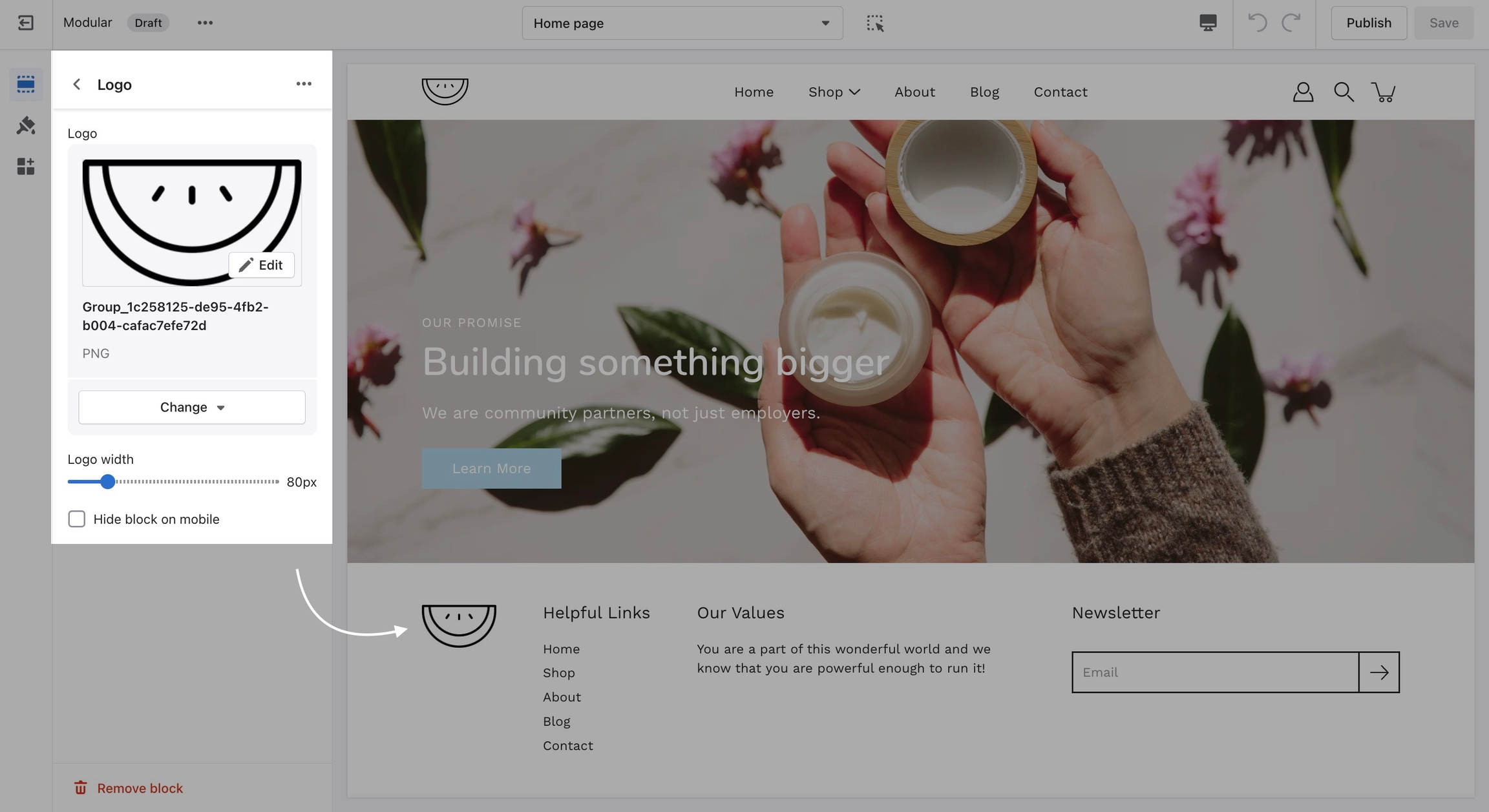
The logo block allows you to add an image (logo) and set its size. The image can be linked through a dynamic source to be shown differently on some pages (product pages, collection pages)
There is also the option to show or hide this block from your mobile view.
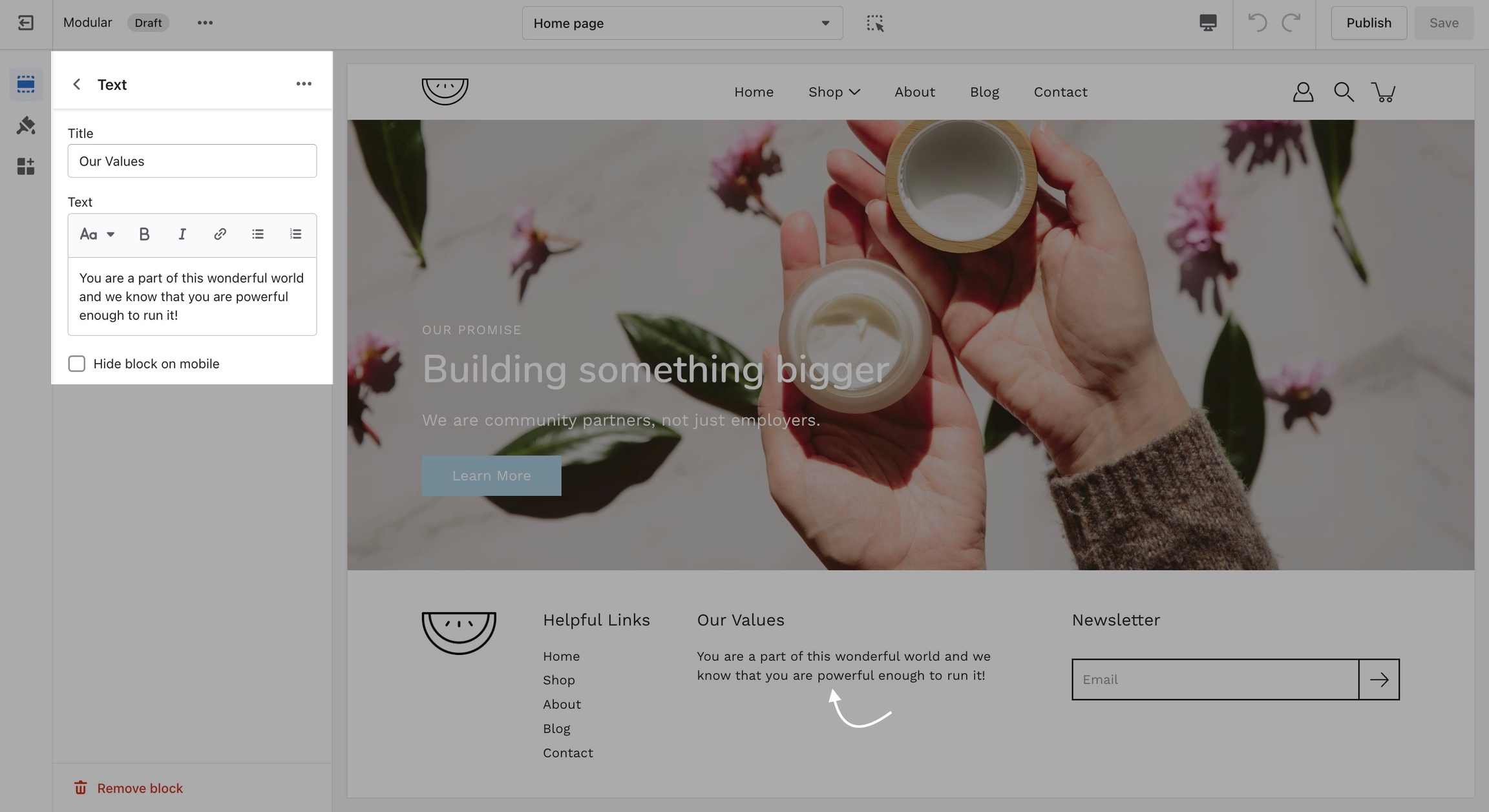
A text block does as a text block sounds. You can add a short message with a heading to give information about your brand or current promotions.
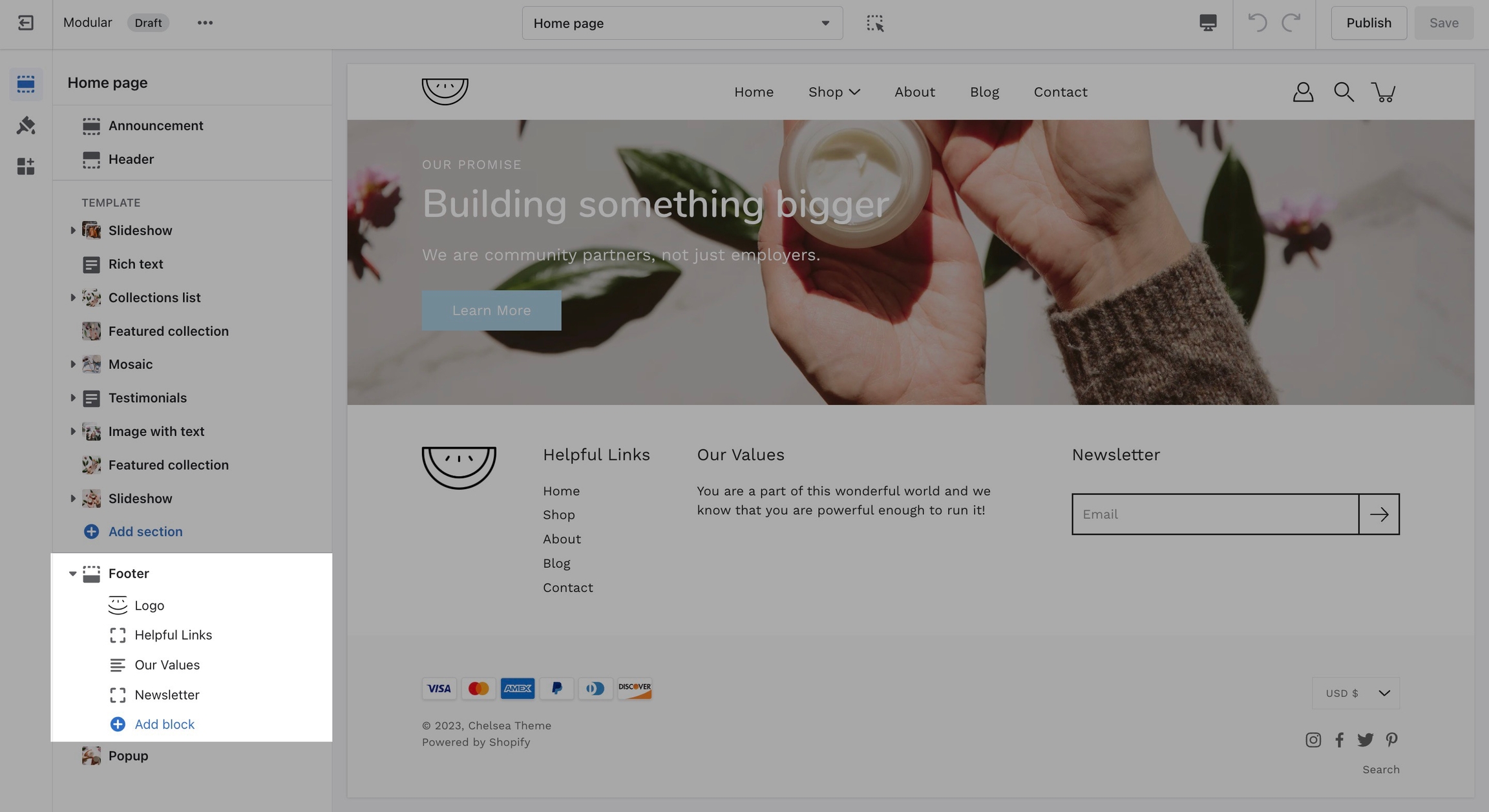
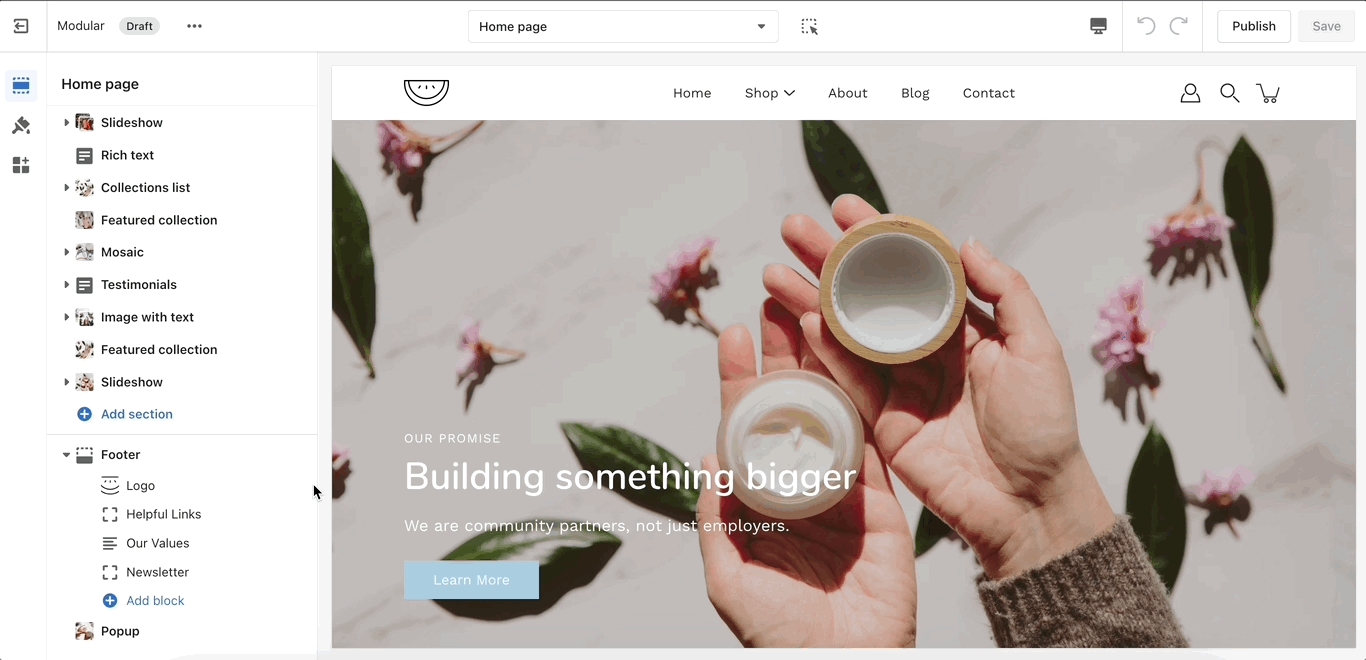
The Footer in Modular has a lot of customizable elements in the form of section blocks. You can add in blocks by clicking the small arrow icon next to the Footer section then clicking the 'Add block' buttons:
While there are a good number of different blocks, you can only use five blocks here. Be sure to use the ones you need the most.
Other than the individual blocks, the Footer section also has a number of settings itself. You can set the background and text color for this section individually.
There is also the option to show payment icons, currency and language selectors, as well as a short menu in the Bottom bar.
Note: There is no option to remove the 'Powered by Shopify' text in the section settings. To remove it, please check out our next post.