Updating your theme
Information about updating to the newest version of the Modular theme
Updating from a previous version of Modular.
Modular 3.0.0 has built-in integration of Online Store 2.0 features. This is a major change. We recommend that you download the new theme and build a fresh version of your store using the new tools included in the platform. There is no simple migration from earlier versions. This applies to all themes that have been built for Online Store 2.0.
Migrating settings is not recommend. Due to the many performance improvements including with Online Store 2.0, legacy settings files will slow down your store load times. A fresh theme build is recommended for Online Store 2.0. Consult a Shopify Expert if you require assistance with moving your store from an earlier version to Online Store 2.0.
Future releases based on Online Store 2.0 will be easier to migrate settings.
Updating from Modular 3.0.0
Coming from Modular 3.0.0 (or 3.0.1) you are using the new structure of JSON templates. There might be a chance for you to transfer over some of the settings in your edited page templates.
To start, you will need to first download a fresh copy of our latest version of Modular from the Shopify Theme Store.

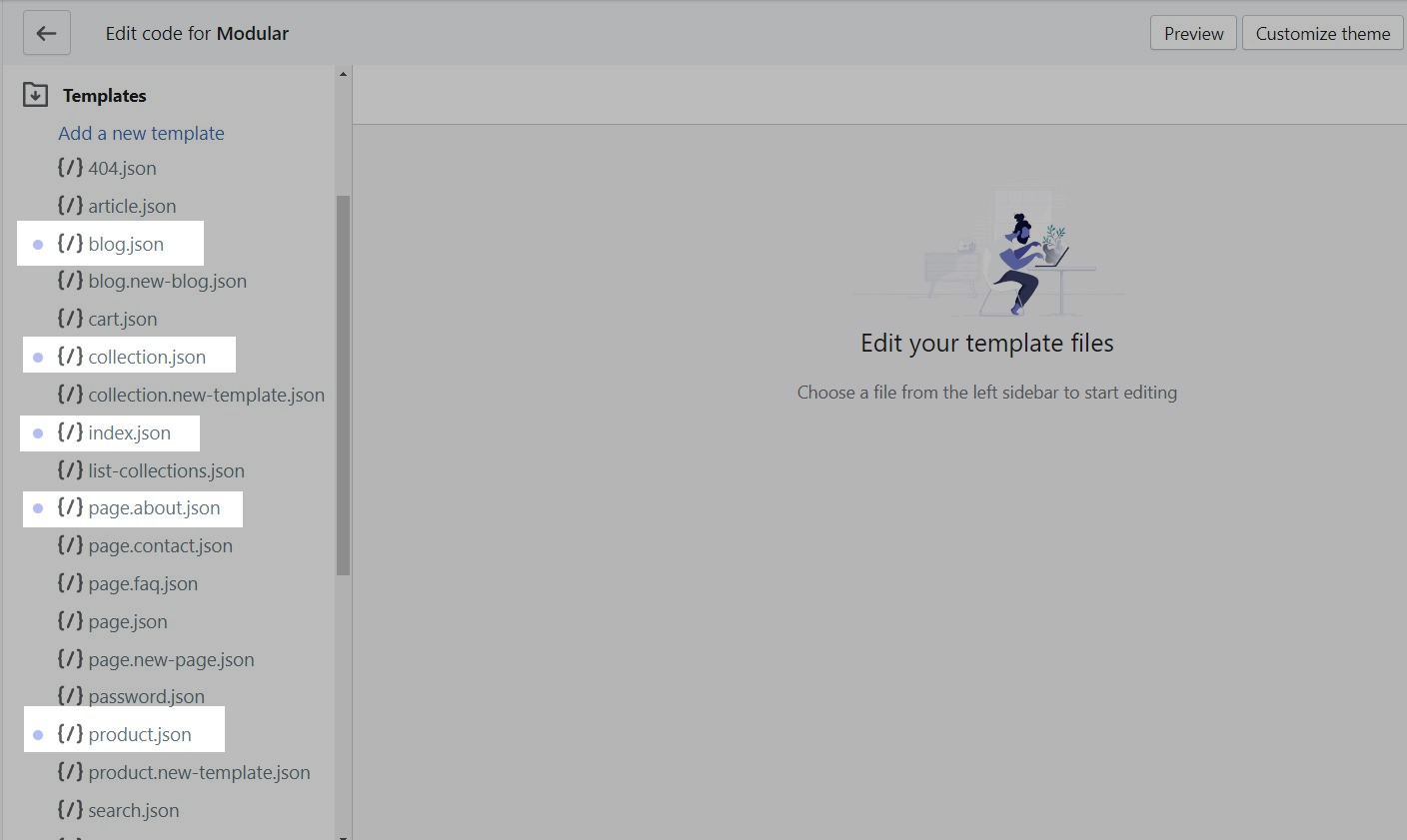
Next, you can open the code editor of your current copy by going into your Online Store > Themes and clicking on Actions > Edit code.
Here, you should find the edited page templates with a small grey dot as an indication that they are changed.

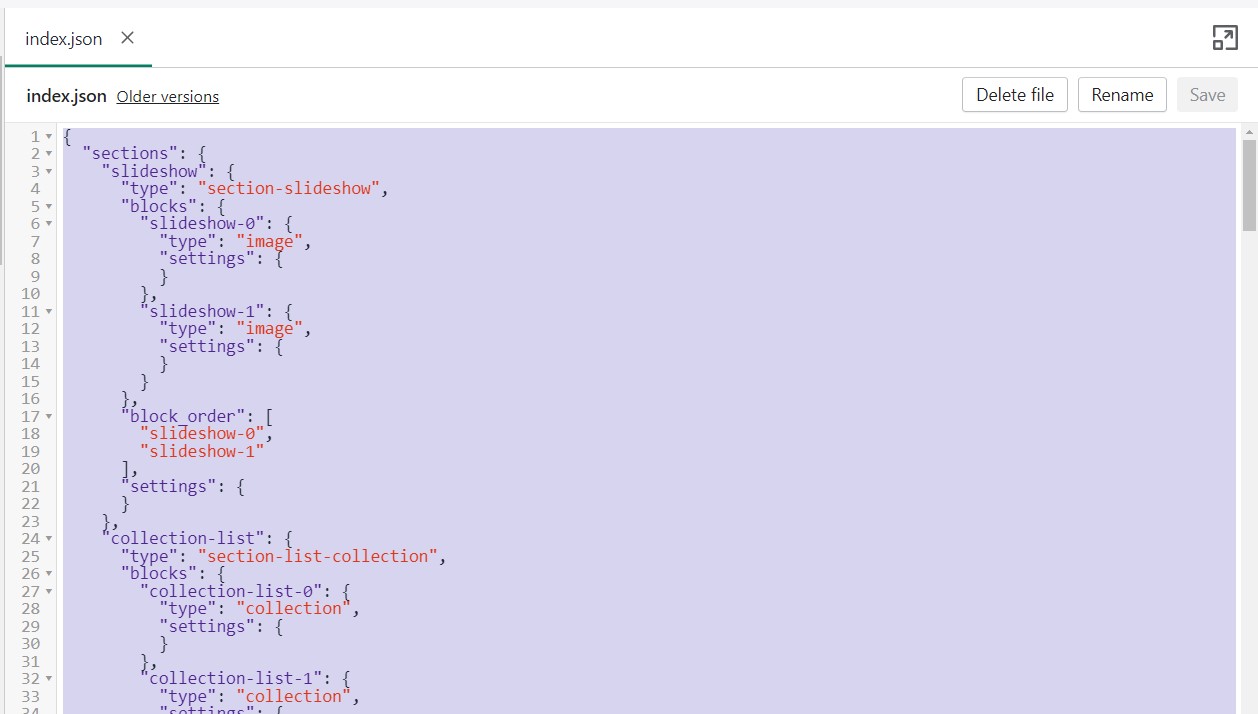
What you can do here is to open up the edited page templates, we'll use index.json for our example, and copy the content to paste in the new theme.
To help select and copy all of the code here you can use Command + A followed by Command + C (or CTRL + A, CTRL + C for Windows).

The last step is to open the code editor for the new copy, and open up the same file, in our case index.json, and paste in all of the code.
Note: You have to also delete all of the predefined code. Use Command + A again to select it all and click Delete.
Lastly, all that's left is to save the changes. If no build errors pop up, you have successfully transferred all of the settings that are still compatible with the new version.
Please note that it's possible not all settings will be compatible in which case you could run into a build error or just have missing sections.
Repeat this process for all templates.
Always check your progress through the Theme Editor and add in the missing sections before publishing the new copy.
If you run into a lot of build errors, then the best thing to do would be to manually redo all sections from the Theme Editor for the template.