Adding sections
When adding a section to a certain template. The same content will appear on all pages that are also using that template.
You can create additional templates (such as a new page template or collection page template) and then assign them to your pages, products, collections, or blogs. This will allow you to create multiple pages with different content.
Home page sections
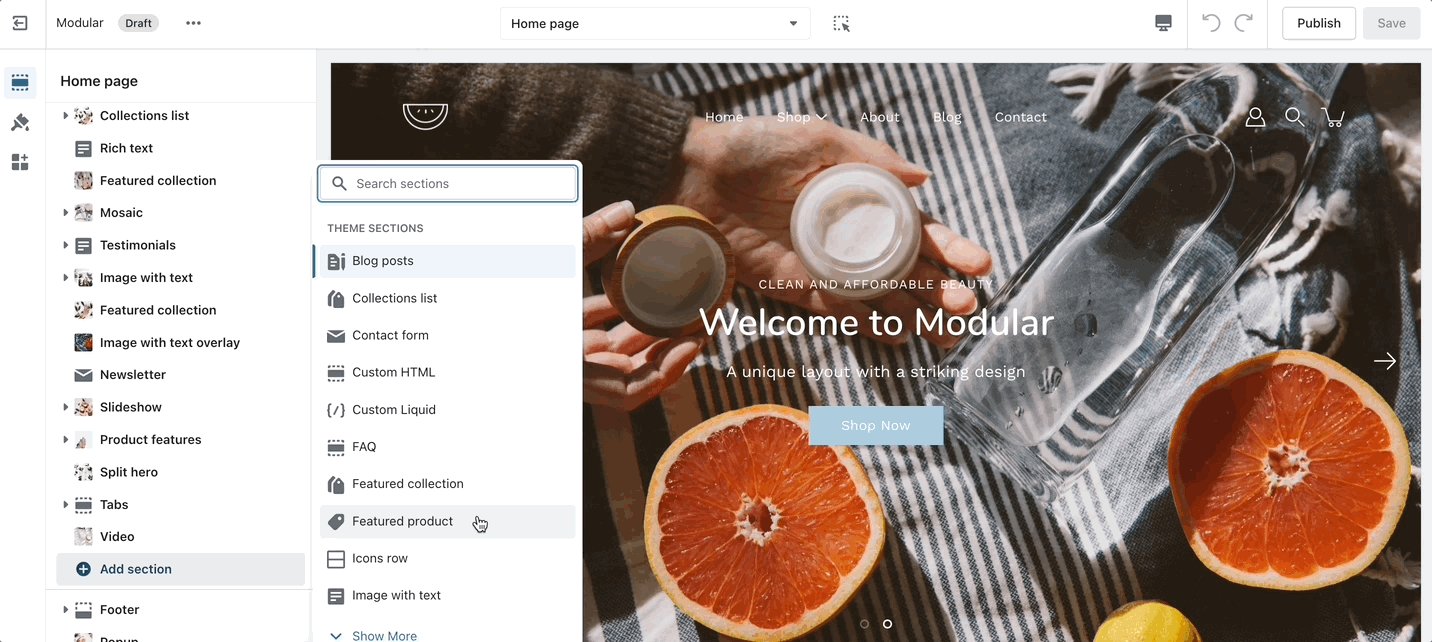
Scroll towards the bottom, above Footer and Popups. Choose to Add section:

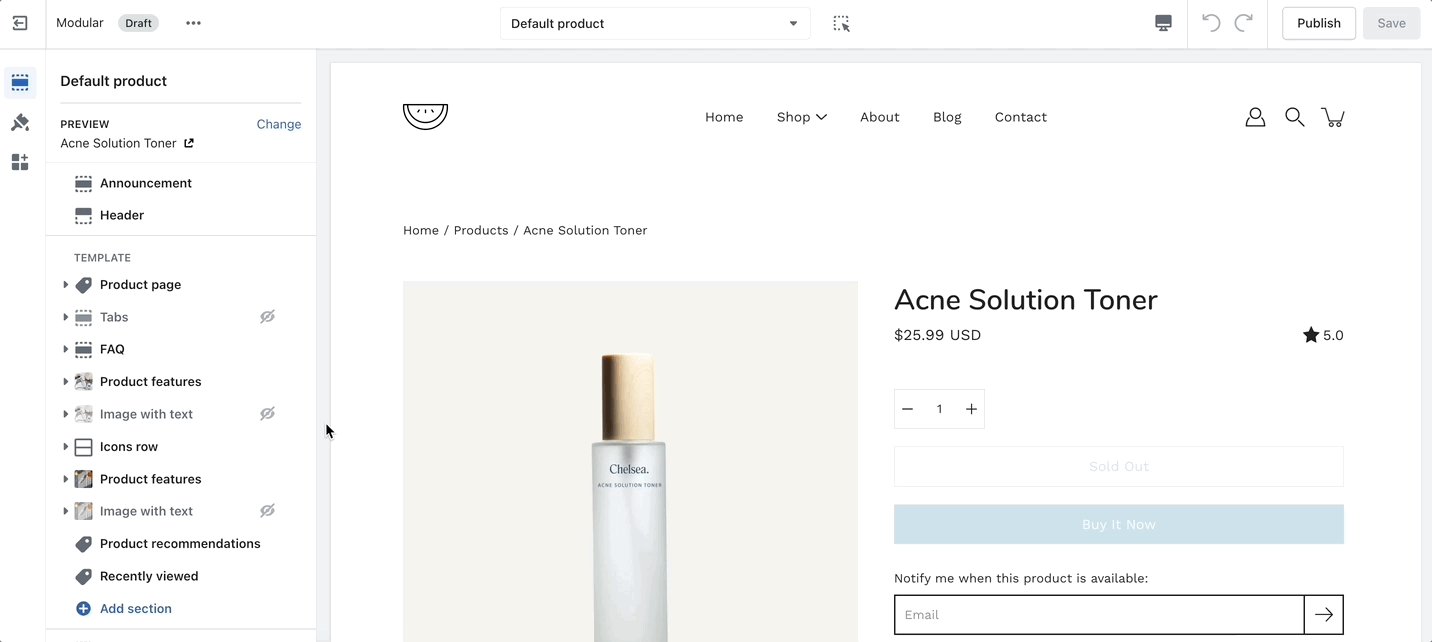
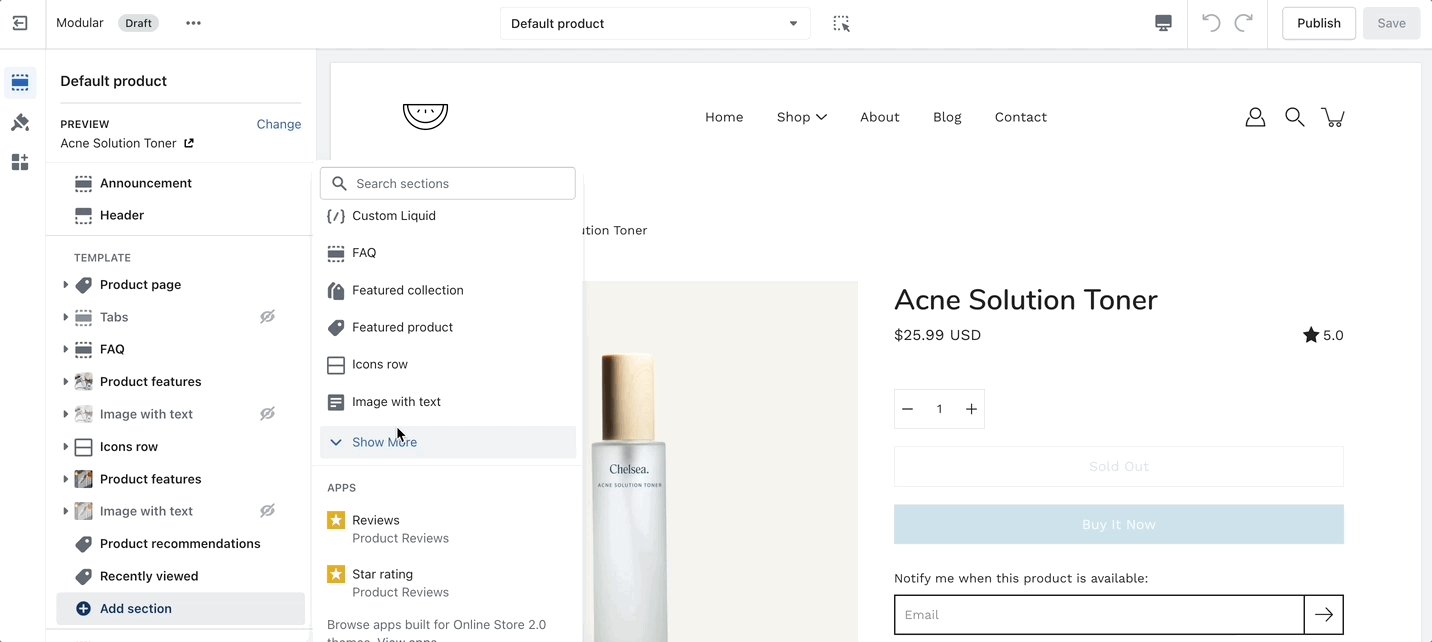
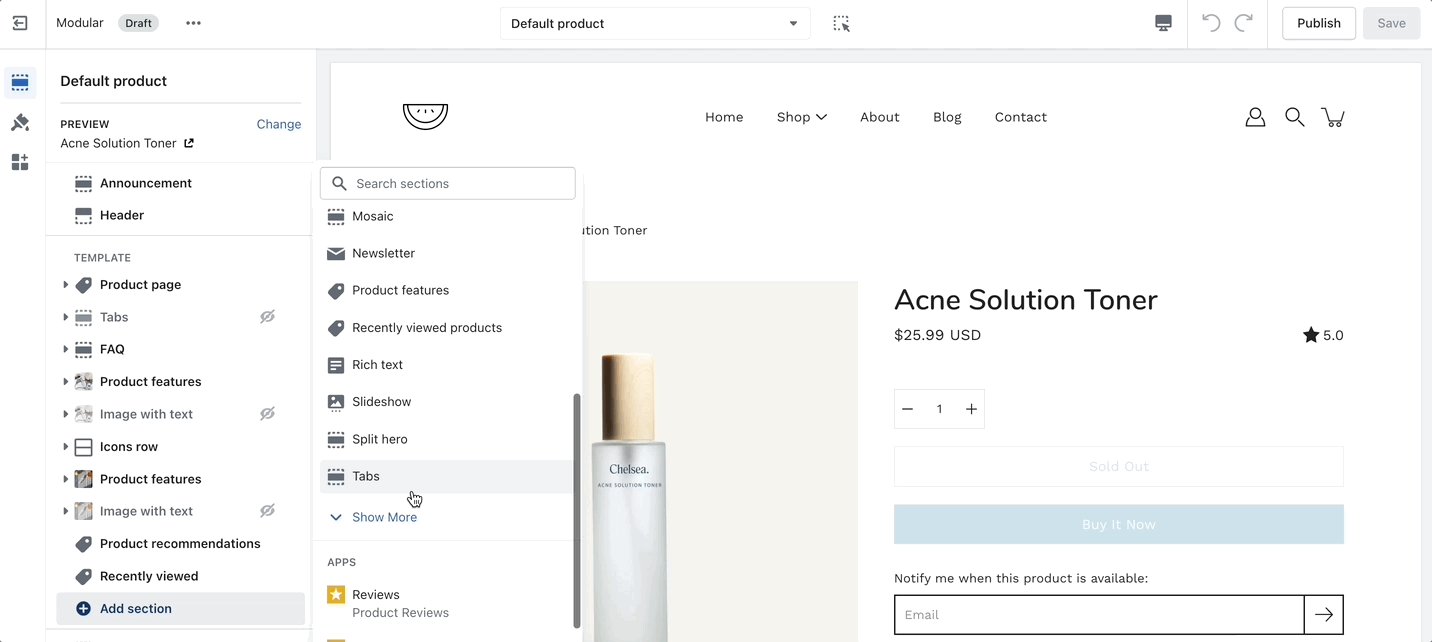
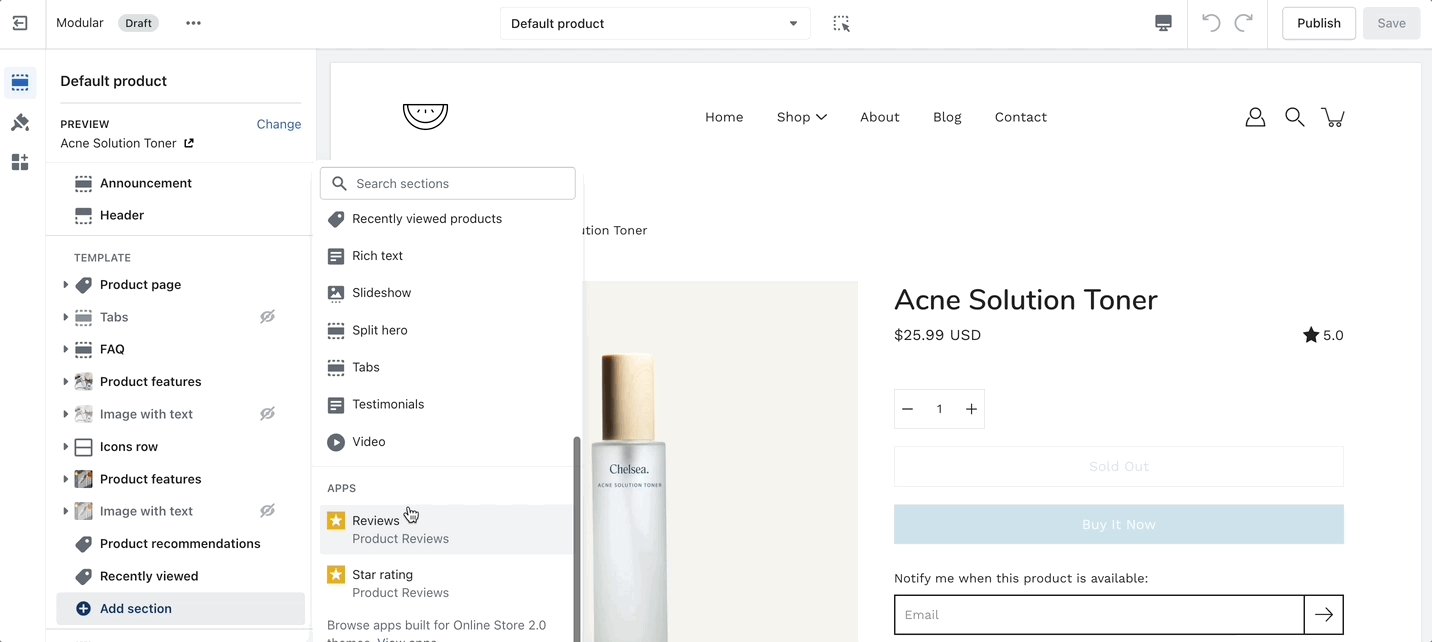
Product page sections
Navigate to any product page or choose the default product template. Use Add section located above Footer and Popups:

Other pages
Navigate to any page on your site or choose any template from the top drop-down. Choose to Add section, which is located above Footer and Popups on the left panel:

New templates need to be created on the published theme. They will not appear as a template option for assignments if created in a draft theme.
This is a Shopify platform restriction. Always make new templates on the live/published theme.