How to make CSS customizations
Adding your own custom styles and CSS overrides to the theme
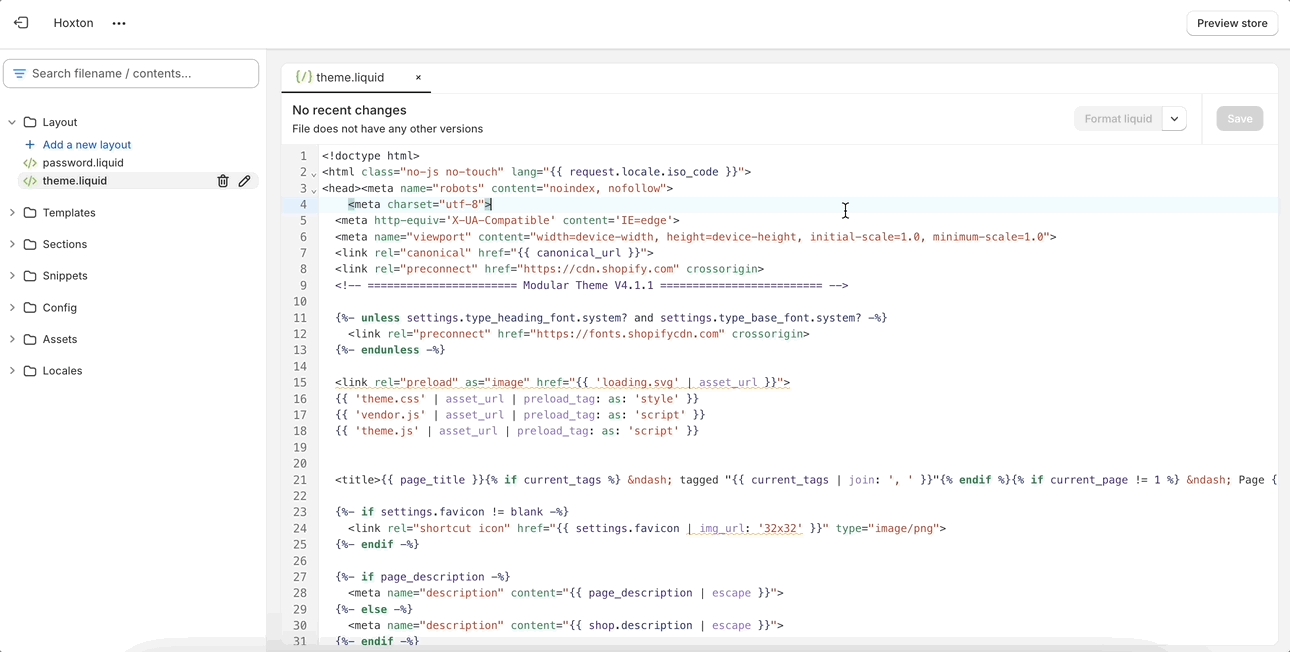
For developers and to make minor CSS style modifications, use the code editor and add your custom CSS overrides at the bottom of theme.css located in the assets folder:
How to open the code editor
Click on the ellipses (three dots) icon at the top of the theme editor to view theme actions, and choose edit code:

Alternatives and "theme.dev.css"
On some versions of Modular, "theme.css" is minified and you won't be able to easily change the styles. This is where the "theme.dev.css" file comes in handy.
This file is not minified and holds the exact same code but in a much more user-friendly layout. While you can certainly change the styles in it, these changes won't take effect on your live store. The reason for this is that this file is not read by default.
To activate it, you need to access the "theme.liquid" file and replace the instances of "theme.css" on lines 16 and 39 with "theme.dev.css".