How to add custom color swatches
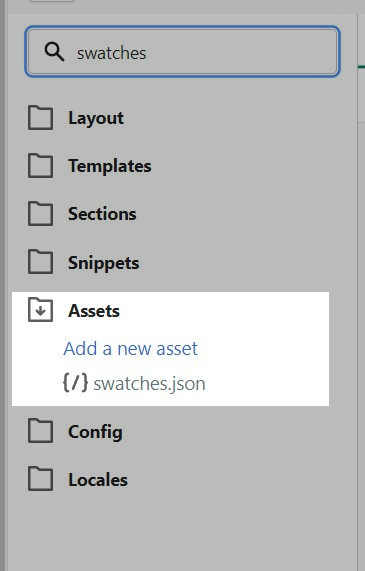
Color swatches in our Modular theme are saved inside the 'swatches.json' file. You can find this file by going into your Online store > themes and clicking on actions > edit code.
Use the search bar to find the 'swatches.json' file inside of the assets folder.

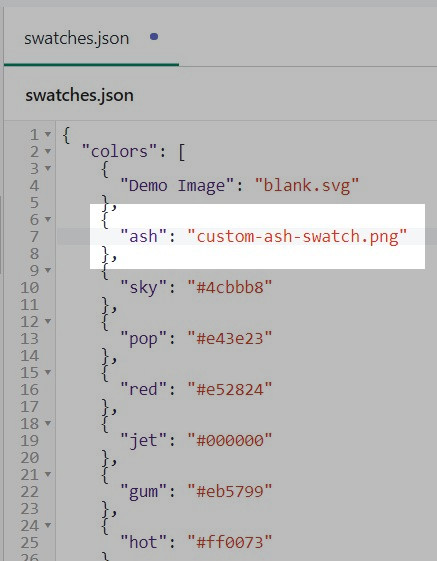
This file holds references to custom color names assigned to color codes. These color codes are then used to set the custom color swatches.
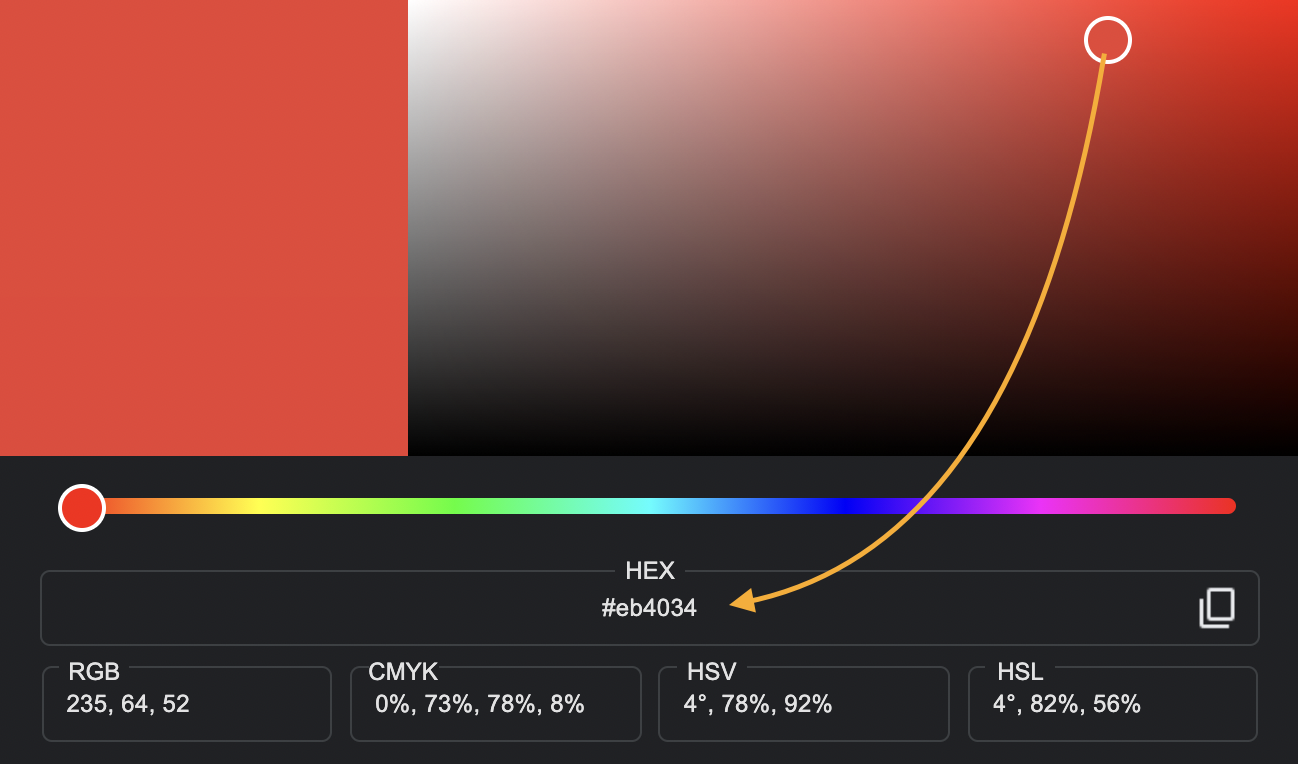
You can edit the existing color codes to change the shade of the color by using any HTML-supported color code method you'd like (HEX, RGB, HSL, and so on).

You can take this a step further and also use images to give your swatches a specific texture. To do this, all you need to do is upload a small 'png' image into the same assets folder and replace the color code assigned to the swatch you're looking to change with the exact file name.

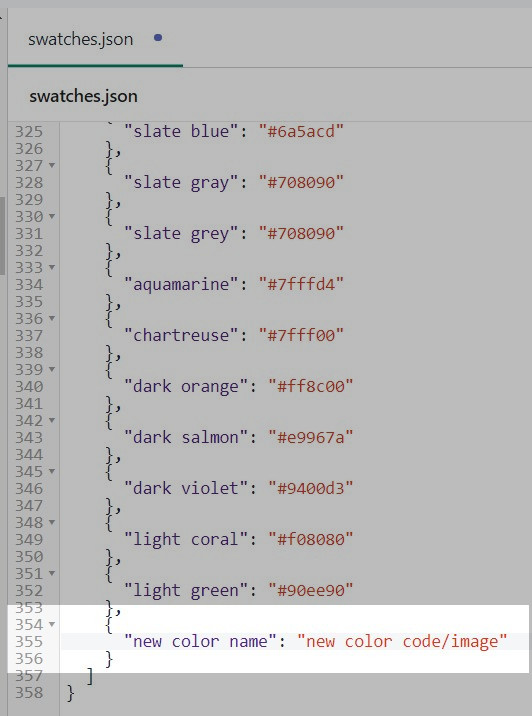
If you don't find your custom color variant as part of the ones that come preloaded without theme you can add it manually to this file and assign a color code or a custom image to it just as we did above.
The new custom color swatch will require you to add a bit of code. We recommend adding this code near the bottom of the file, right after the last swatch closing bracket:

Make sure that the comma from the code snippet starts right after the closing curly bracket of the previous color swatch.