Mega menu
Setting up a mega menu for your header
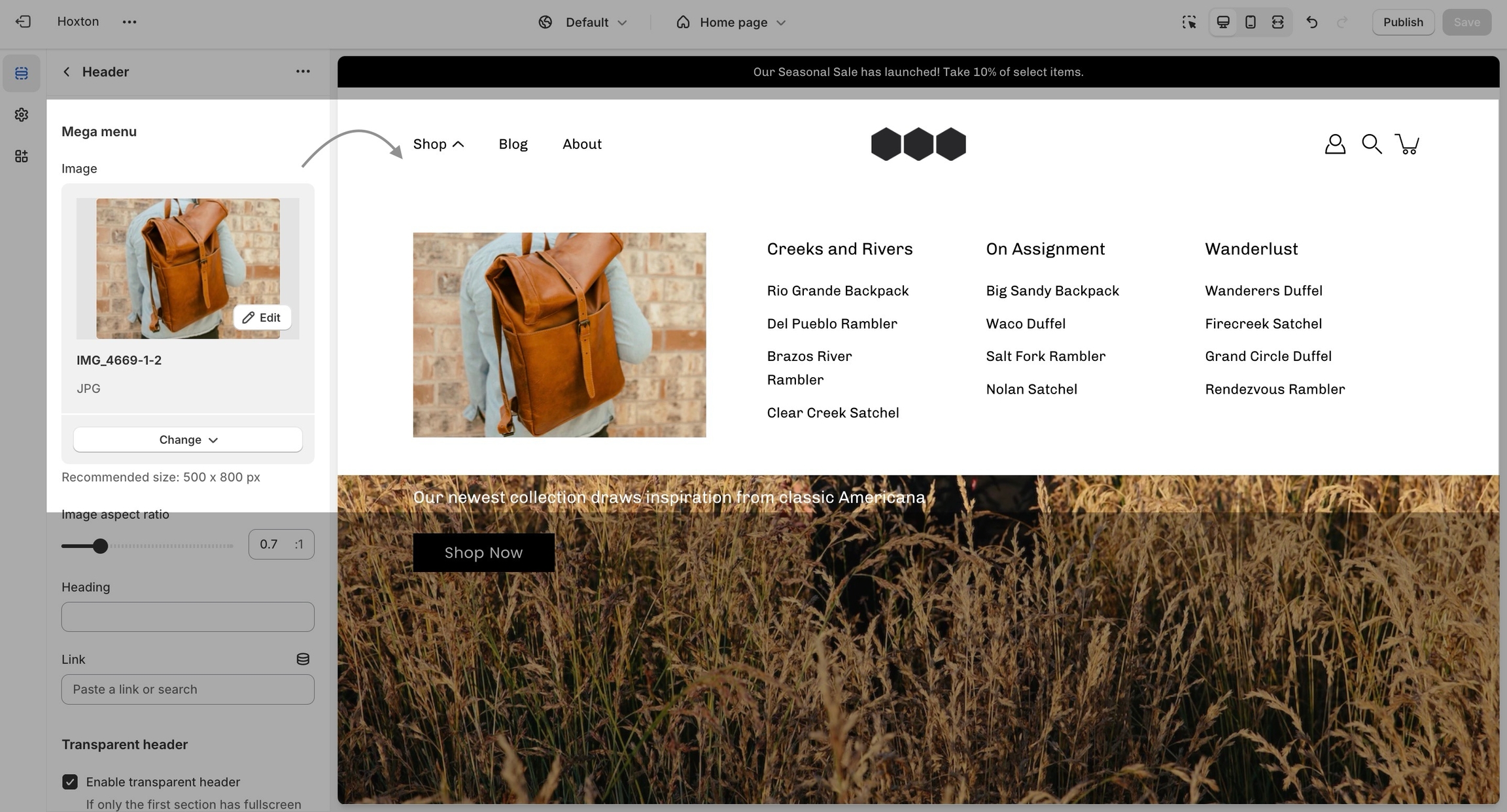
A mega menu is a stylized submenu that allows you to also add an image and highlight a portion of your navigation. It can be used to put more links together and group them in a form of subcategories.

The mega menu feature in our Modular theme is automated, meaning that there aren't settings in the theme editor to enable or disable it. Instead, you'll need to create a navigation menu (link list) from your Shopify admin that has third-level drop-downs. There is a great article for settings this up by Shopify that goes into amazing detail about the process of creating drop-down menus:
Once you have set up your navigation menu, you need to make sure that the header section is using it. You can do so by opening your header section settings and checking which menu is being rendered.

Lastly, the mega menu feature will also allow you to add an image to the expanded state. You can also add a link and a title to it if you want to use it as a call to action.

If you have any questions that were not answered above, please refer to the FAQ section below. If you don't find your question in the FAQ section, please feel free to contact our support: [email protected]
Frequently asked questions about our mega menu
Can I have more than four columns?
The mega menu columns resize automatically depending on how many second-level links there are. Setting up more than four columns is possible but they will break into a new line. This is done automatically to prevent your store from getting too cramped.
Can I have more than one mega menu?
Yes, you can set up more than just a single mega menu by creating multiple submenus with third-level links. However, if you're using the mega menu image, it will be repeated across all mega menus.