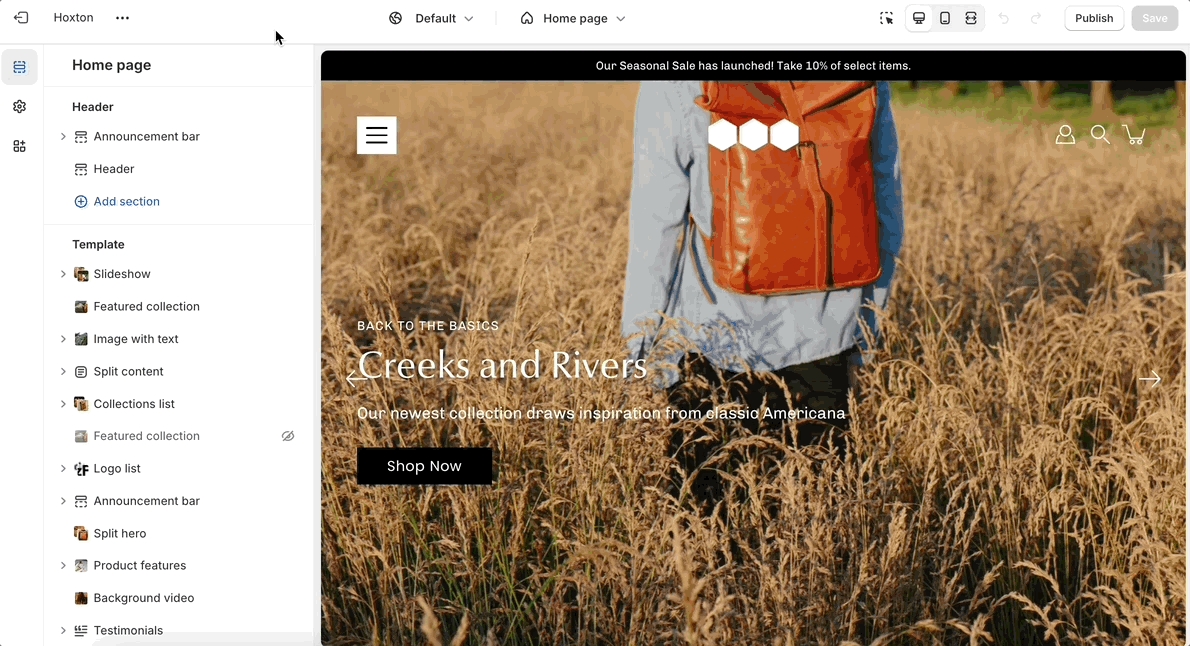
Image with text overlay
Similar to the Slideshow section, 'Image with text overlay' is perfect when you only need a single image banner section.

Unlike the Slideshow section, you can rearrange the order of text blocks.
Key components
Banner image: Choose a captivating image to serve as the background for your overlay content, setting the tone and mood for your website.
Height options: Select from various height options to ensure the perfect balance between your image and text content, whether you prefer a full-screen experience or a specific height for the overlay.
Configuring your section: Settings overview
Mobile image: Optimize the experience for mobile users with a separate image selection and height settings tailored specifically for smaller screens.
Text position: Place your text overlay strategically, whether centered, aligned left or right, or positioned at the bottom corners for a unique touch.
Buttons: Direct users to relevant pages or actions on your website, such as product pages, collections, or contact forms.
Rich text editor: Utilize the rich text editor to create descriptive and engaging content.
Overlay opacity: Adjust the opacity of the overlay to achieve the desired visual effect and ensure optimal readability of your text content.