How to set up custom filtering options
Filtering menus for your collection pages
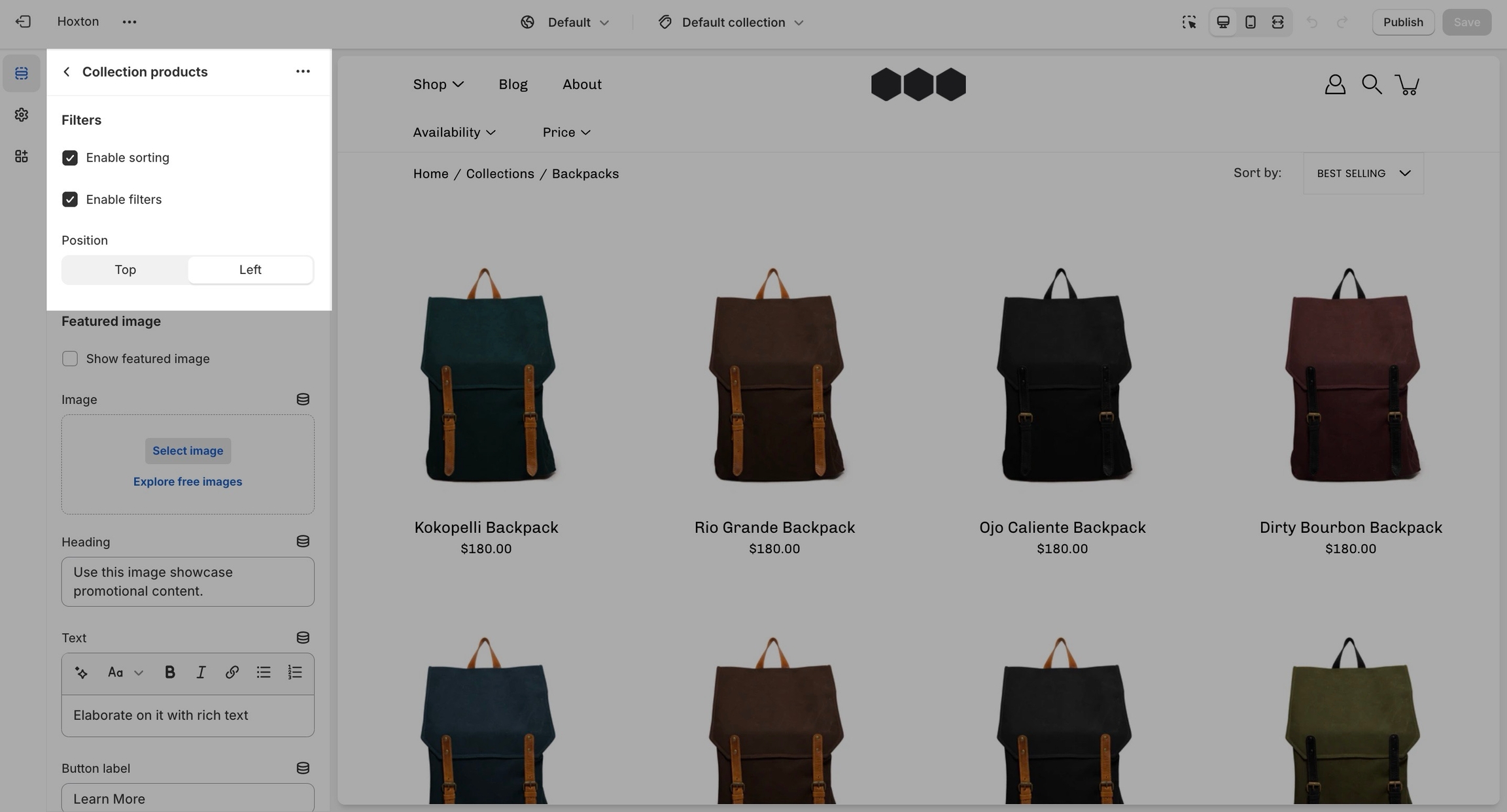
Modular has three filtering methods to choose from. They can be found under the collection products section settings.

Default
The default method is a new feature introduced with online store 2.0. This feature is automatically generated based on your product information such as variant price, availability, product type, brand, and vendor.
Filter by tag
Filtering by tag method simply takes all of the unique tags applied to each product of the collection and lists them inside the filters menu.
This is the most simple method of all and as such, the fastest. If your priority is speed, we definitely recommend giving this method a try.
Filter by group
The filter by group method has been a staple in our theme for years and we are happy to include this in this version too. While this method is similar to the filter by tag method, as they both use product tags, it is a lot more advanced.
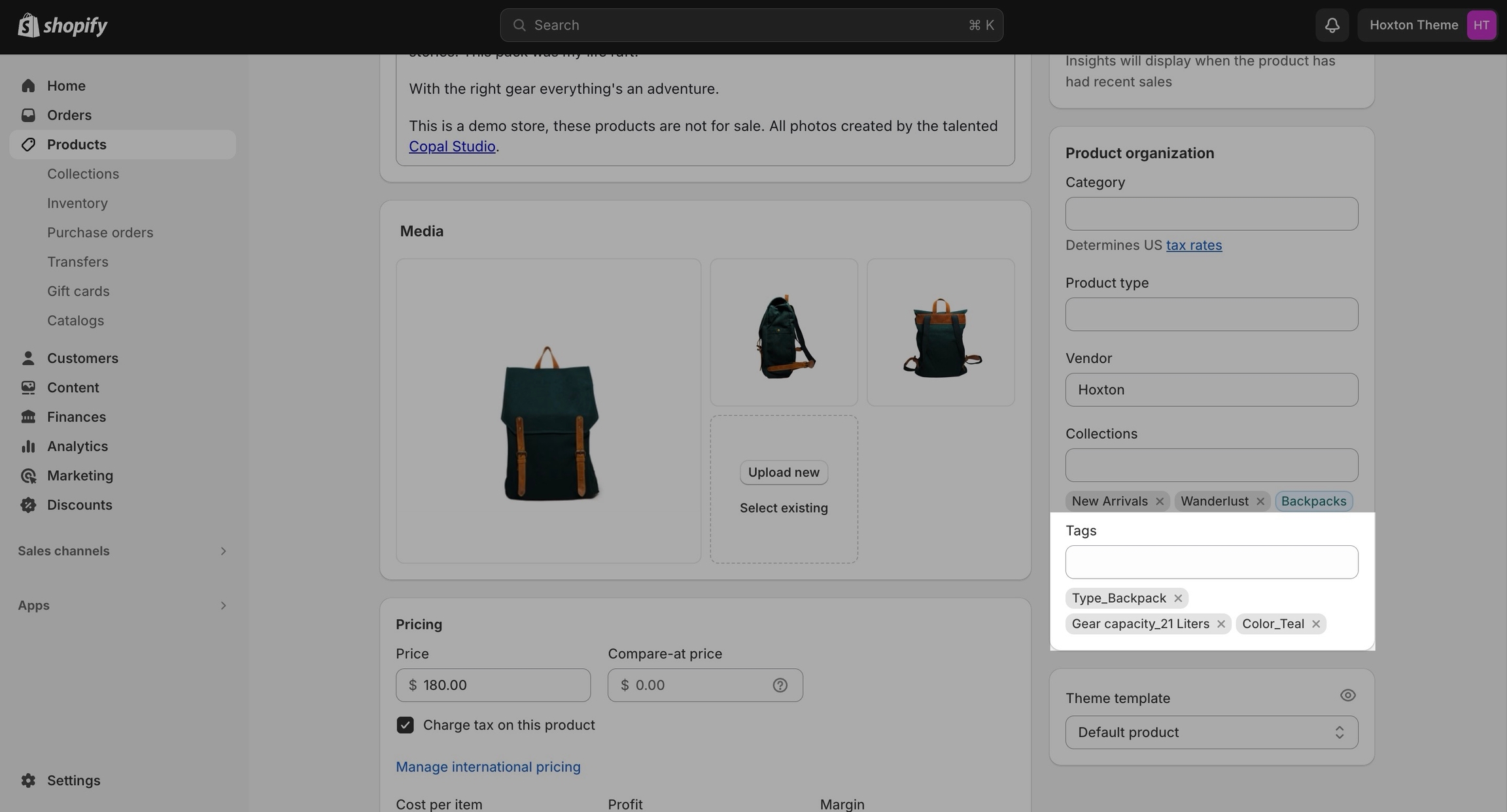
Setting this method up requires the use of product tags with a specific pattern. For each of your products, you need to specify tags that consist of a combination between the group name and the option name.

The group and option need to be separated with an underscore but they can contain spaces if they need to.